Hero images are defined as large banner-like photos that take up a large portion of a website’s header.
These photos are meant to draw attention and help sell the webpage through visuals. Every website can use a hero image and it’s one of the fastest growing trends in web design.

Let’s delve into the ideas behind hero images and check out some examples to see how they’re used in the real world.
Large fullscreen header photos have been around for a while. But with world Internet speeds rapidly increasing it’s easier to add huge photos into headers without clogging bandwidth.
The term “hero image” is a tad vague because it can refer to almost any header banner photo. But most hero images have some features in common:
Nobody likes a webpage that’s just a huge wall of text. Visuals sell ideas quicker than text and they’re pleasurable to use inbetween large blocks of text.
By adding a huge image to your header it immediately draws attention to what your website does and why people might be interested.

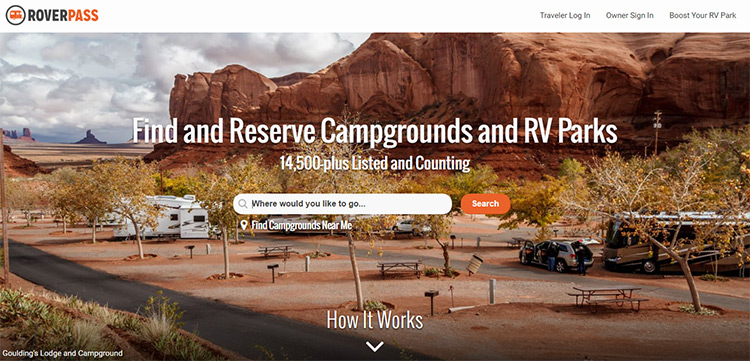
The homepage for RoverPass is a fantastic example of a hero image done right. It’s set against the background of the header and it sells the purpose of the website: to help visitors find RV parks and campgrounds.
Notice the photo looks natural and it shows what the site is about rather than telling.
Or stated more accurately, this photo shows along with telling via all the text on the page. It’s more of a show and tell design rather than show or tell.
But hero images can be used as promos & branding features for every type of website. This trend is universal so you name a site and I guarantee a hero image could fit well.
Let’s dive into some practical examples to see how different websites typically use hero images.
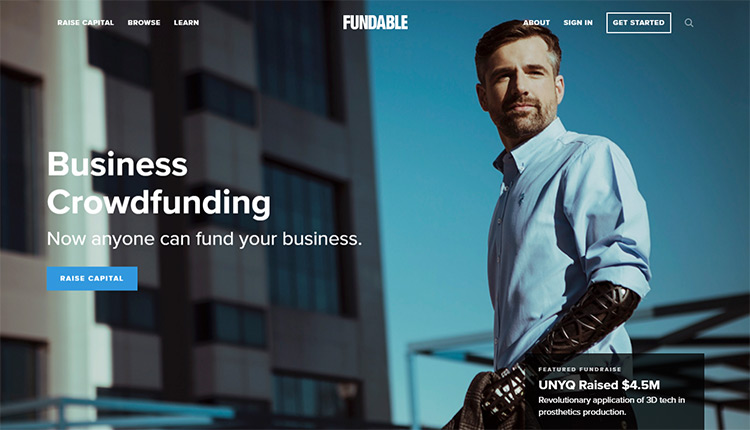
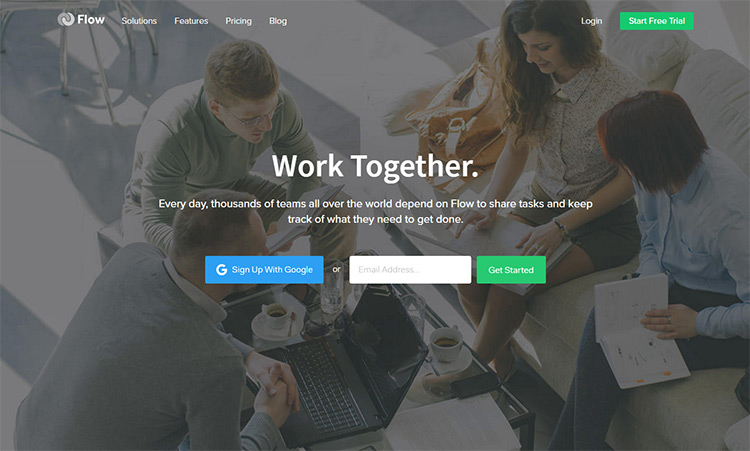
The most common use is a hero on a corporate or business website.
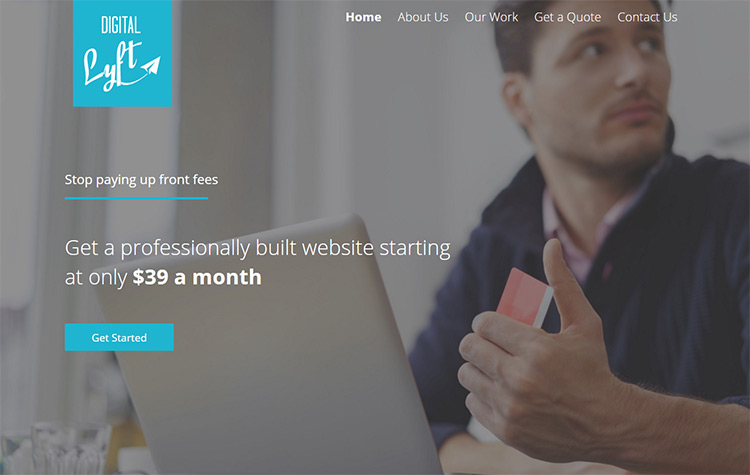
From startup homepages to digital agencies or financial investment groups, hero images span the gamut and do not discriminate. Any company can benefit from a hero image header. It’s just about finding the right photo to portray whatever that company does.

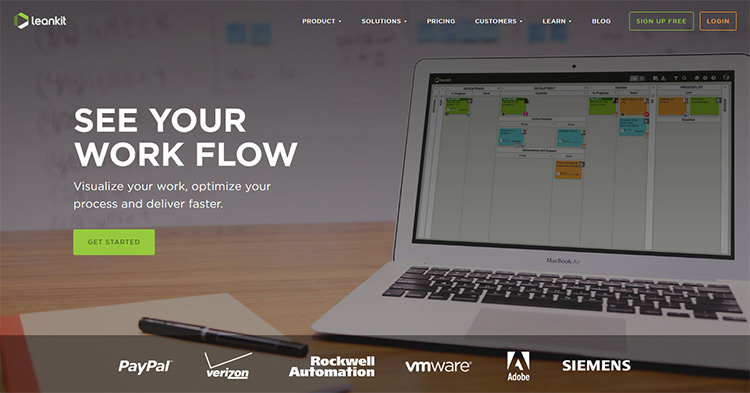
Take a look at the LeanKit website. It uses a large hero photo promoting the actual software on a laptop screen.
This is extremely common for tech startups and SaaS companies because technology sells based on what it does. Show the user a photo of what they get from the platform and you’ll entice them more than with a generic hardware photo.
Yet even generic pics of people looking at a screen can still sell. But your goal should be to use the best photo possible to convey a clear purpose.

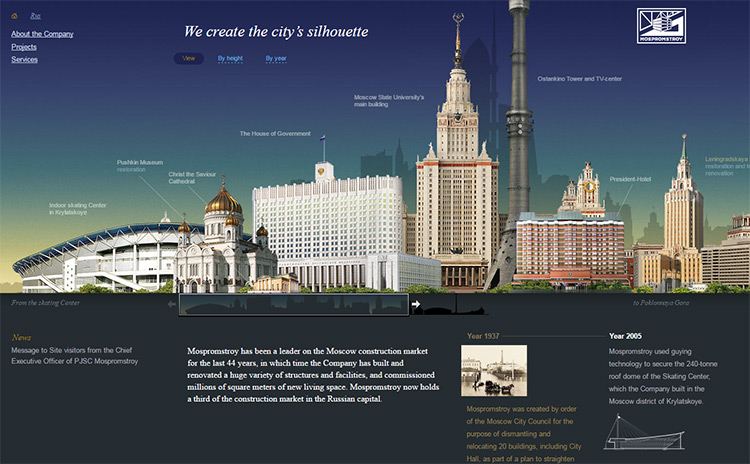
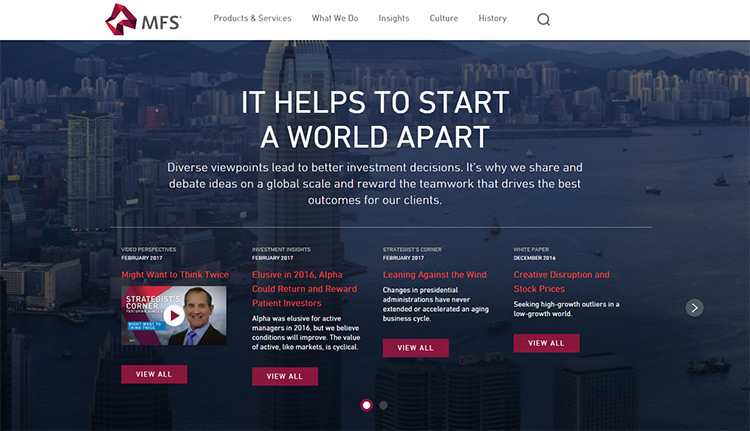
The MFS website uses a large backdrop of Boston to showcase their company. It’s a financial investment group so there isn’t much you can do with that.
But since they’re based in Massachusetts it helps to sell the location over the service. Most people visiting this site already know what they do(or at least know they want to find out). A picture of money or two people talking won’t help sell the company’s purpose more than a regional landscape photo.
Sometimes hero images are just used for aesthetics and not much else. This is totally fine as long as the photo is relevant and adds value to the website.
There’s also one other feature you’ll find on these large hero headers. Many sites add a “click for more” button near the bottom of the header to encourage visitors to keep scrolling.

This works best with large photos that take up the majority of the screen. But it’s great for any website because this link often gets people deeper into the page and moves them past the magnetic hero image.
Business hero photos don’t need to be directly relevant to the service or product(although it helps).
Instead look for photos that sell an idea, an emotion, an environment, or something that can be tangentially related to the business in any way.
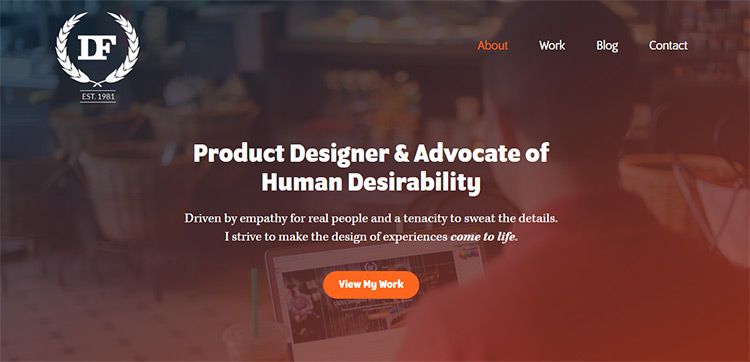
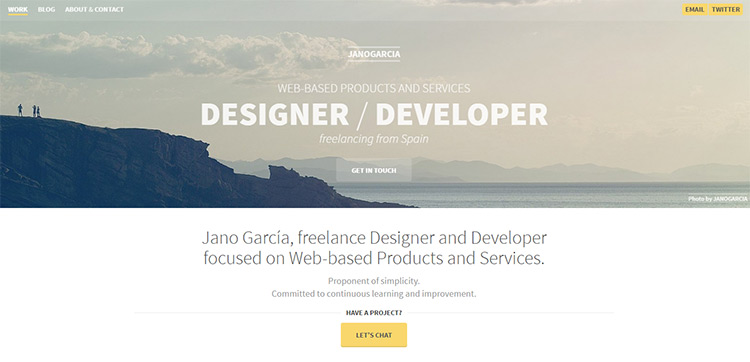
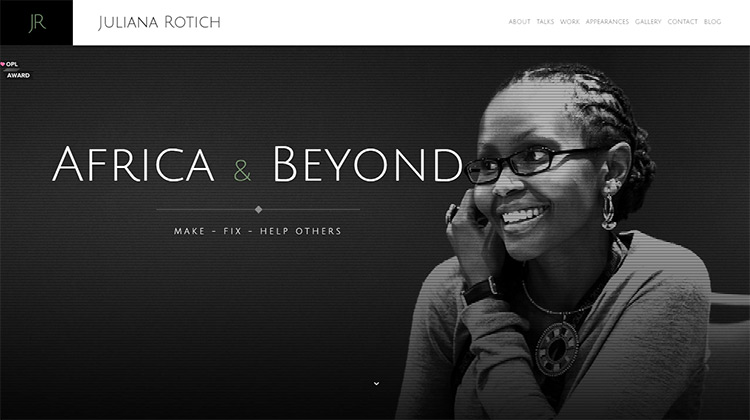
Freelancers, contractors, performers and artists all need personal websites to sell their brand. These sites can still feel like business websites, but they’re geared towards an individual rather than a company.
Hero images work incredibly well on personal sites because they help to sell a personal brand.
These photos bring attention to the person, their face, their style, their work, whatever. A strong hero photo on a personal site basically screams “this is my website!” right from the first pageload.

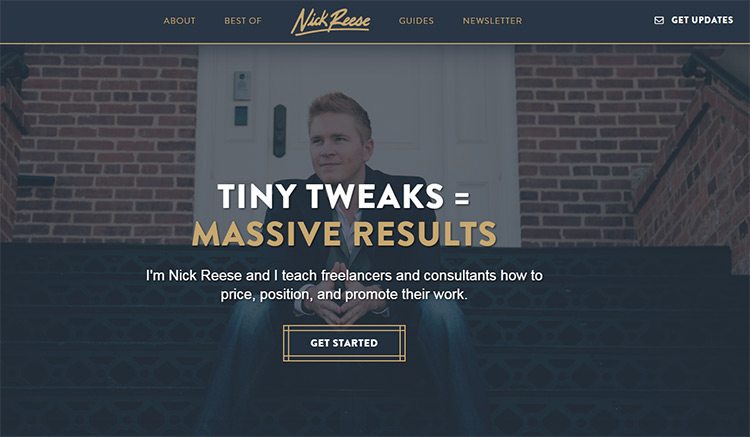
I also think personal hero images bring a sense of humanity into the cold digital world of the Internet. The homepage of Nick Reese is a fantastic example.
Without this photo first-time visitors wouldn’t have a solid idea of who Nick is or what he does.
But this hero image coupled with the overlay text really helps to sell his look and what he can offer.
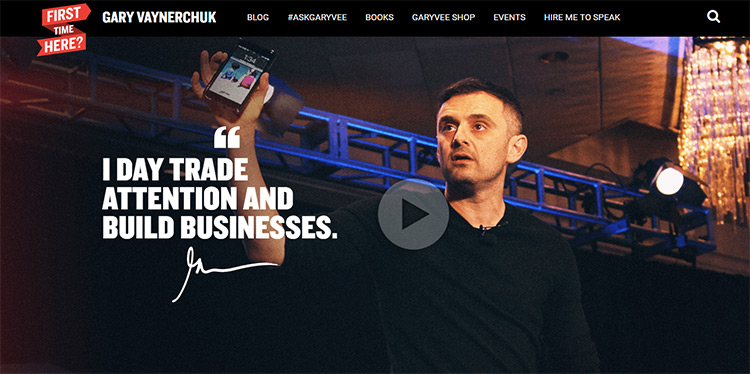
And don’t think that everyone with a personal site needs to be super professional. Gary Vaynerchuk has a hero image of himself on stage with a video play button as the cover.

Gary’s website acts more as a promo tool for his personal brand instead of his company. Gary’s books and speaking engagements all go through this site, and it’s a great way for fans to keep up with his latest work.
Hero images work best on personal sites because they’re simple yet effective. They sell the person behind the website and it’s a nice way to get your face out there to the world.
Not everyone will feel comfortable promoting themselves instead of their work. That’s totally fine.
But companies and clients don’t hire “writers” or “designers” or “coders”. They hire people, and giving visitors a sense of who you are as a person offers a huge advantage to being remembered.
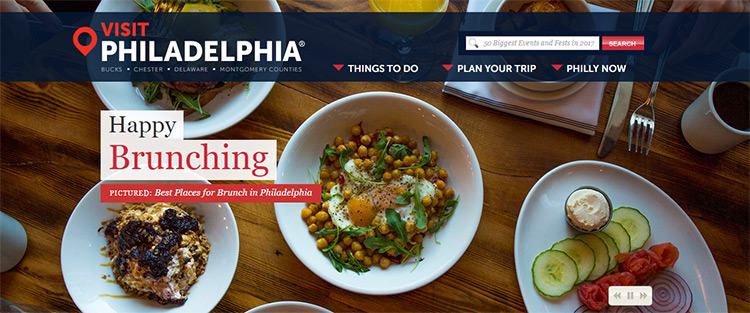
Almost every single major restaurant website uses a hero image. It’s the most common way to promote restaurants because food photography sells.
When someone lands on a restaurant homepage they’ll instantly recognize a food photo. This shares information about the type of food, how it’s served, and maybe even a bit about the restaurant’s interior.

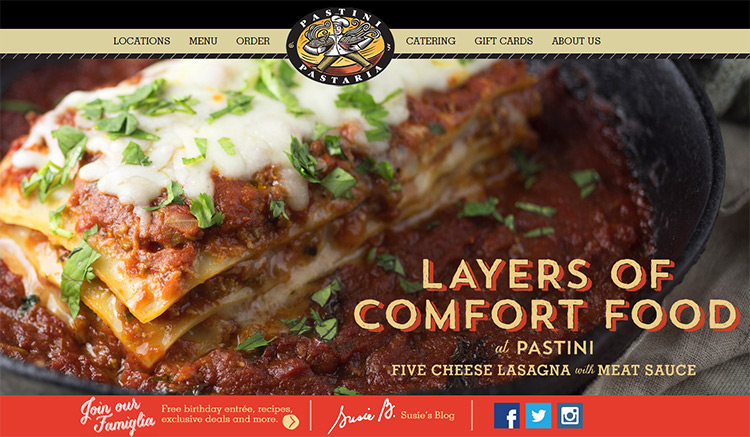
Take for example Pastini which takes up the entire screen using a large hero image slideshow(I’ll cover this a bit later). As you scroll down the page the top header stays fixed and you can always scroll back up to the main hero content.
But right off the bat you get a glimpse into what Pastini does and what sort of food you’ll find there. I’m not a huge fan of carousel designs, but on this site I think it works.
One other thing missing from Pastini is a call to action button. This would do wonders on top of these slides to encourage visitors to click for menu details.
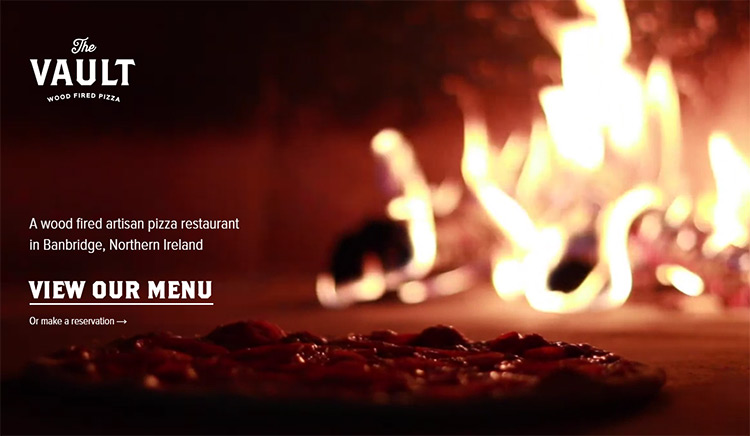
You can actually see this on The Vault which has an incredibly clean interface.

This design uses a much larger image that appears more like a fullscreen background. But as you scroll down this area fades away so it really fits the mold of a traditional hero image.
What’s interesting here is how this photo doesn’t directly sell the product(pizza). Instead it sells the wood fired oven where the pizza is cooked. It’s a very specific feature of The Vault and it’s a major selling point for their food.
Be willing to get creative with hero images in restaurant websites. You can take photos of the interior and use those to sell the location. Or you can take photos of the kitchen to show chefs hard at work.
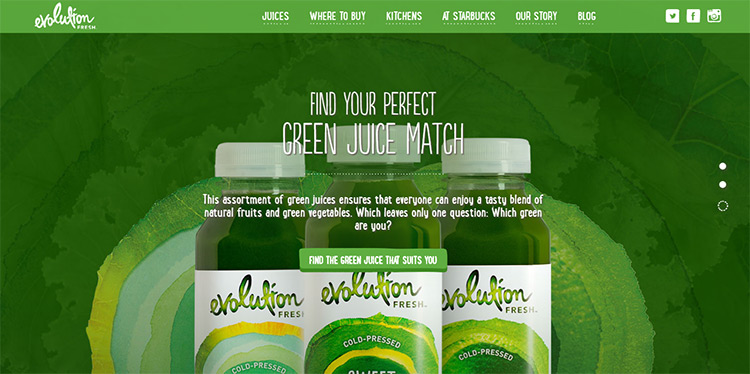
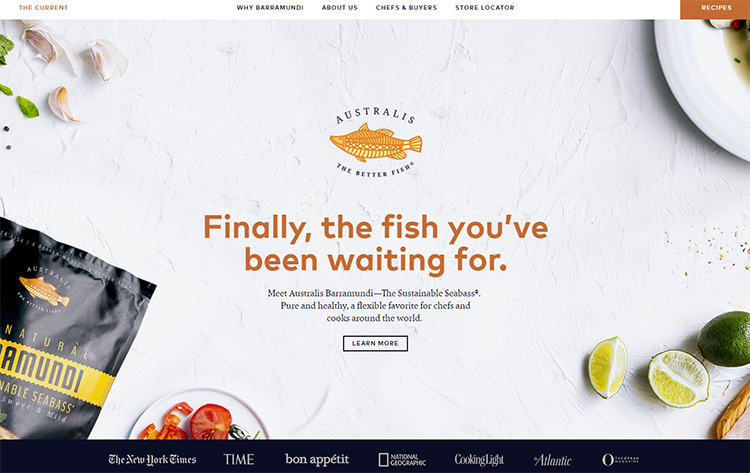
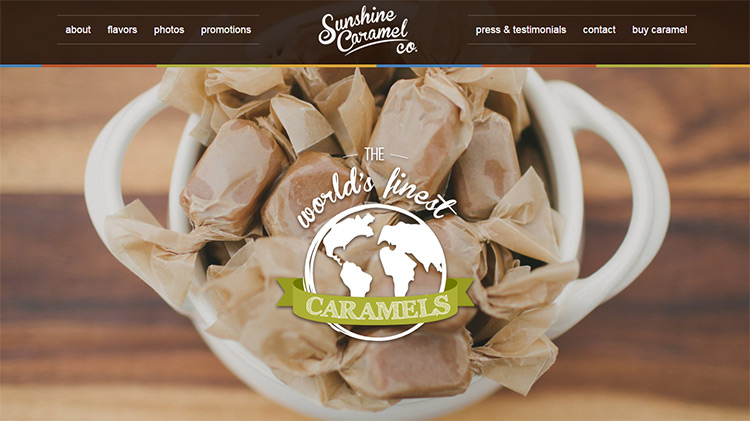
Or you can even branch outside of location photos for general food websites. Sunshine Caramel Co is one such example promoting their sweets with a hero image.

Since food companies like candy producers don’t have public physical locations, it doesn’t make sense to promote them like a restaurant. But a great hero photo can still help to clarify what the company does and what they sell.
When it comes to food sites you’ll need to think critically about which photo best represents the company. But most photos sell and they’re incredibly useful for any food-related business.
And if you’re looking for more ideas take a peek at our restaurant inspiration gallery with over 150 different examples of restaurant website designs.
Online sales have rapidly increased year-over-year with no signs of slowing. This is perhaps the best time to start selling stuff online.
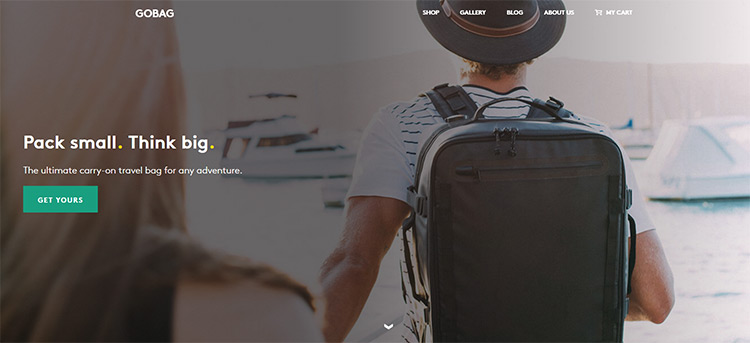
And a hero image on an ecommerce site should be considered a must-have item. It’s the best design feature to draw attention to products and let new visitors know exactly what’s being sold.
But make sure you jazz up these photos to make them interesting enough to look at.

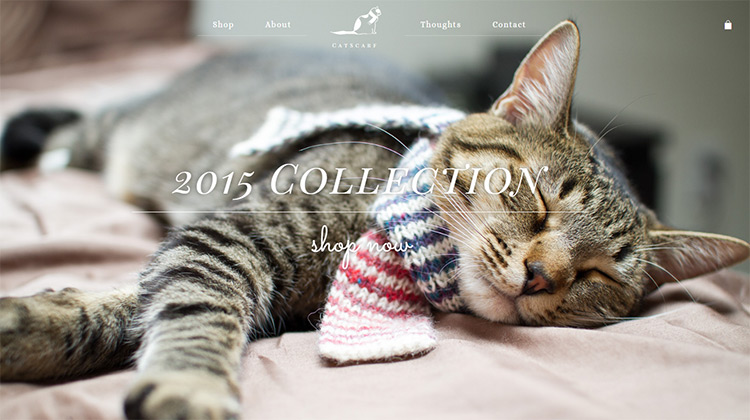
The Catscarf website uses a large fullscreen background of a cat wearing one of their scarves. This not only promotes the product, but also shows how it can be used in the real world.
A classic tenet of sales is to sell value instead of the product. A photo of a scarf is okay. But a photo of that scarf in use is 100x better.
The overlaid text also encourages user interaction with the “shop now” button, although I think it could use some work to improve contrast.

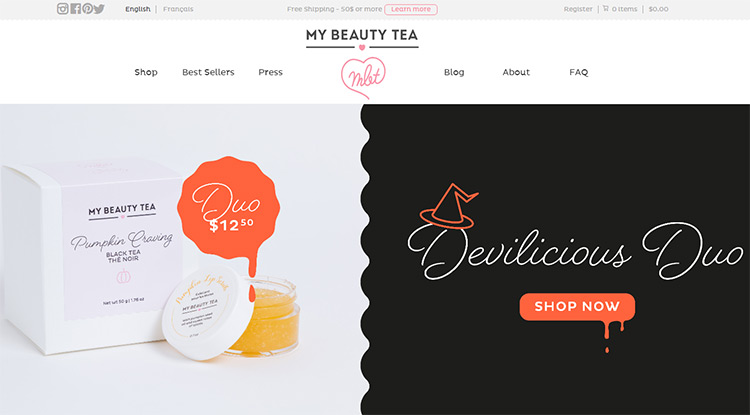
Here’s another cool example from My Beauty Tea which doesn’t rely on just one example. Instead it uses a large hero banner with a couple product photos and a few CTA buttons.
These photos are made to pop off the page and grab attention quickly. They advertise product pricing along with sales or anything new added into the store.
Sometimes this works well and it really depends on the shop. In my experience it’s better to add any hero image rather than not. So a typical product sale photo is far better than a hero-less homepage.
But simple photo shoots aren’t hard and you can even use your smartphone to capture great pictures of your products in action.
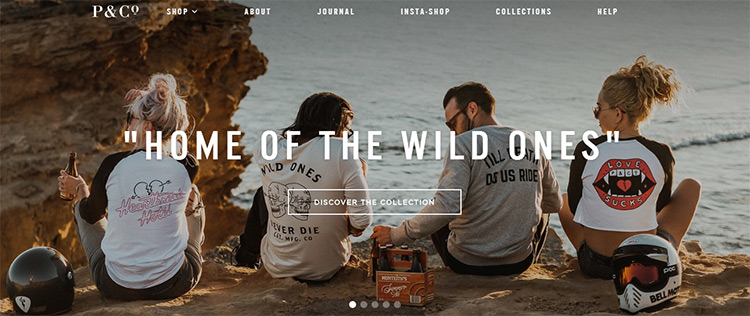
P&Co sells clothing, and like all fashion retailers they have a particular style. Their hero image slideshow pushes how these clothes look on models in an atmosphere of youth & freedom.

This atmosphere is crucial to sales because it draws people into the feeling that these clothes offer. It’s funny how a simple photo at the top of a page can so drastically affect people’s first opinions of a brand.
With this in mind I hope every ecommerce shop owner considers how hero images can affect their store. They typically work best on the homepage but you can work them into other pages where they make sense.
I haven’t seen many blogs utilizing hero images but they are out there.
Typically called “featured images”, these photos take up a good portion of the page and change with each blog post. Sometimes you’ll find smaller pics like on Mashable where they only span a certain width. But these aren’t truly hero images.

True hero images span the entirety of the page width or even the whole screen. These large wallpaper-style photos immediately draw attention and set the tone of the article.
They work well because they fulfill the goal of any hero image: to sell content.
If you land on a blog post and you’re greeted with a huge photo then you’ll immediately get a sense of what the article’s about, no reading required.
One great example is the new WDD layout where they increased featured image sizes to take up the vast majority of the content area.

Their pages require much larger photos which can be annoying for editors. But if your blog could benefit from using large hero images then take the leap and see what you think.
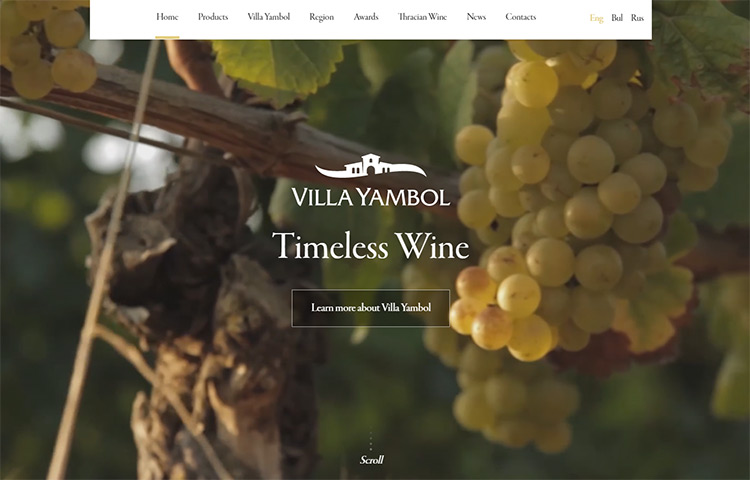
Moving beyond static hero images you could also try using a background video. This trend follows the same design style of a hero image, but it uses a moving picture to sell a visual or idea or environment.
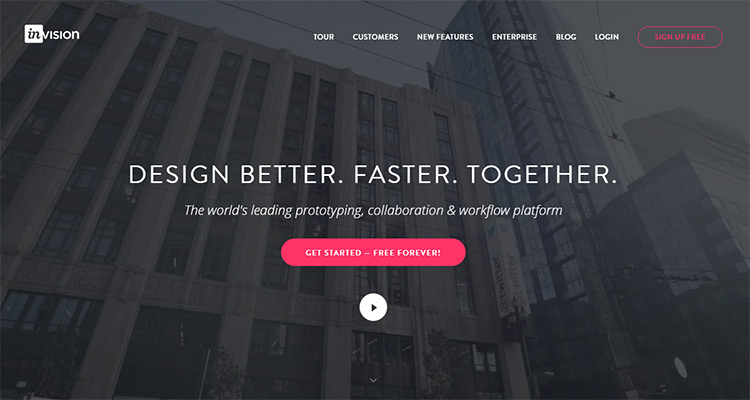
Perhaps the most prominent example is the InvisionApp homepage with a diverse video spanning many different scenes. It has a video timelapse over the city, videos of interviews and client meetings, and shots of the team hard at work.

Most background hero videos have a few traits in common:
These hero videos should not be interactive elements and they should just run on their own. Users shouldn’t need to play/pause the videos, nor should these videos get in the way of content.
And it goes without saying that autoplaying audio is simply not okay. So all hero videos should be muted both in audio and visuals to keep the vid in the background.
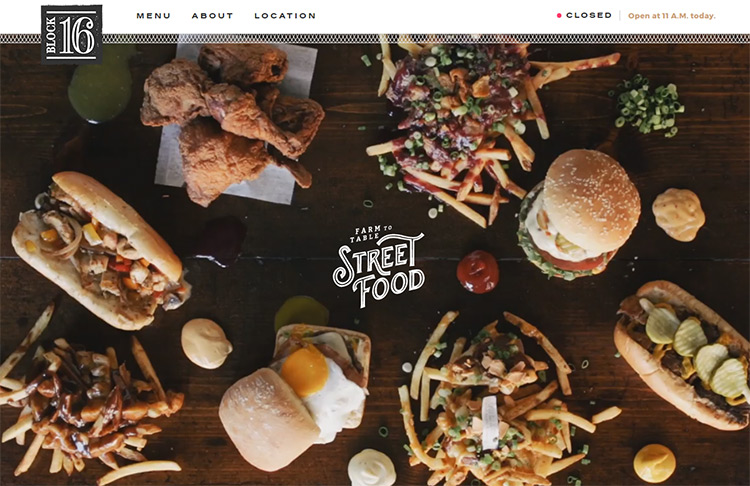
Block16 has another example of a much tamer video background. This features a table of food with hands reaching over and clearing the table.

The looping feels a bit weird on this video but it’s a funny way to showcase the restaurant and its food selection. The biggest consideration for a background video is filesize because videos are always larger than static photos.
But many sites use these hero video backgrounds and they work well.
If you wanna try hero videos on your own site then you’ll probably want a plugin to do the heavy lifting. These are some free options I recommend:
A related design trend is to add illustrated background instead of photos. The term hero “image” only specifies a visual, so any type of image can fit the bill.
However I find that most illustrations don’t add much to the brand which feels like a wasted opportunity. Unless you can draw well or know a great illustrator it’s probably best to use a photo instead.
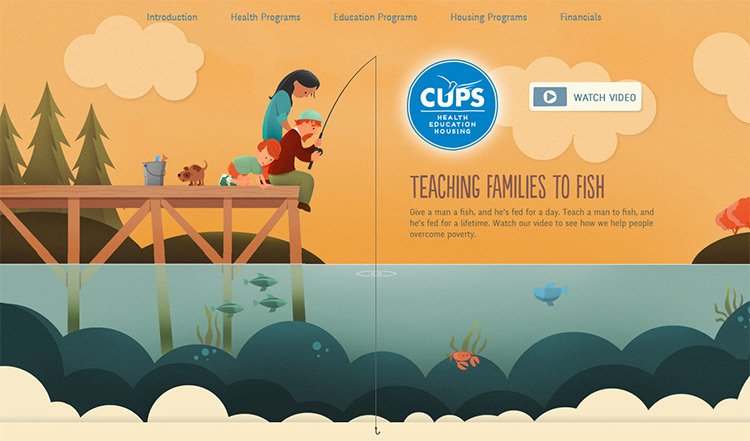
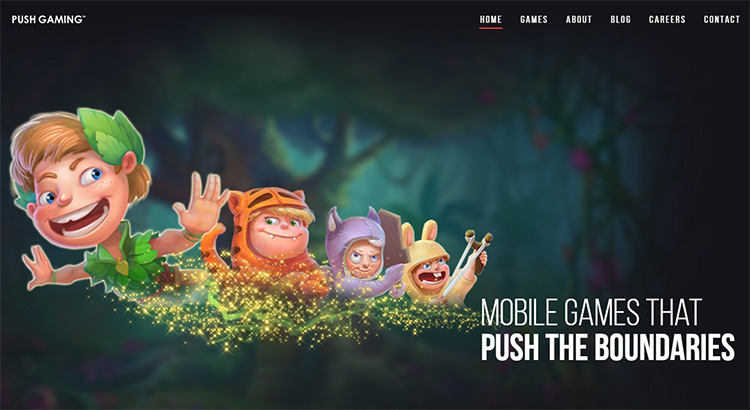
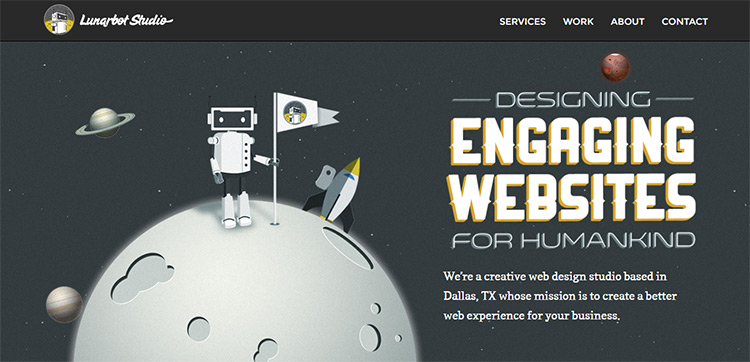
Then again there are examples like Lunarbot Studios with some really cool hero illustrations.

For a creative design agency I think this illustration style fits well. It sells the branding of Lunarbot while keeping attention on the text and the purpose of the agency.
Plus this robot character can be found elsewhere in the logo and in the site’s footer. So this adorable robot dude represents the Lunarbot studio, almost like a mascot.
This is where illustrations can work well as hero images.
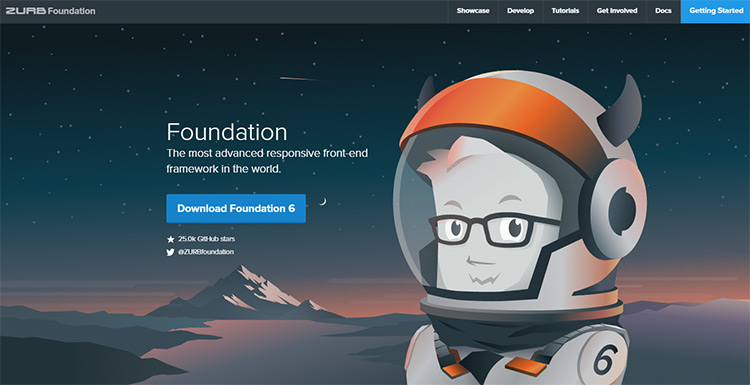
The same thing is used on Zurb’s Foundation page with their yeti creature.

Illustrations have a certain charm that photos just can’t match. Sometimes they make sense, other times they feel detrimental to the brand.
I recommend hero illustrations for creative websites like agencies, studios, and of course artist portfolio websites. If your website can be improved with an illustrated hero image then absolutely give it a try.
One of the most common alternates to a hero image is the hero carousel. I’ve been vocal against carousels ever since reading this NNGroup article showing how users typically don’t interact with them.
But many websites can get away with large carousels on the homepage if they don’t look like giant advertisements.
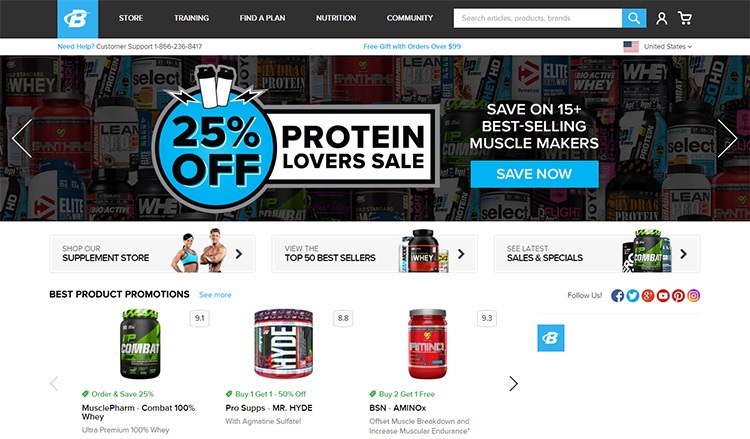
For example, a blog probably won’t benefit from a carousel hero section. But a large ecommerce brand like BodyBuilding.com certainly might.

Their carousel promotes everything found on their website from new shop items to new blog posts and forum topics. The Bodybuilding website is massive and it’s practically the #1 portal for all weightlifting & fitness advice.
On a website this massive it kinda makes sense to add a hero carousel. I’m not a fan of the auto-rotating feature but I do think this site is designed well.
Try to keep carousels a bit smaller if you’re using them as hero sections. This way they don’t take up massive parts of the page so users can move past that element to reach content quicker.
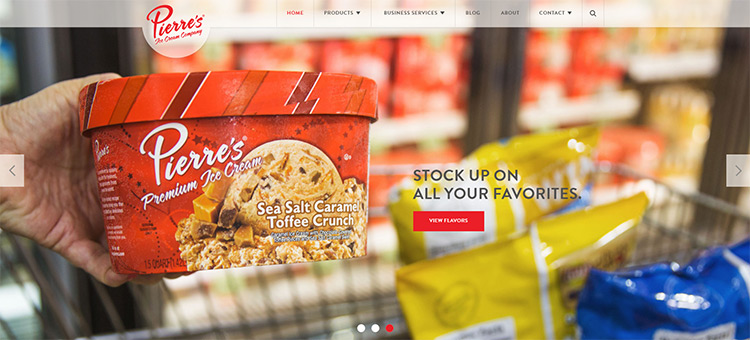
But this is far from a rule so try to use your best judgement and feel what can work best for each website. Pierre’s Ice Cream has an immense carousel hero section but it doesn’t auto-rotate which makes it easier to use.

If you can stay away from the auto-rotating feature then users will have an easier time accessing content on each slide. There’s nothing more frustrating than a carousel changing a slide you were in the middle of reading.
Also look at how Pierre’s carousel focuses on their ice cream. Different slides feature different photos of their dairy desserts being eaten at home, at a ball game, and even a carton being purchased at the grocery store.
Realistic photos connect to people and they can also be emotionally charged to encourage people to take action. Great hero images convey a sense of “yes I want that!”
Personally I’m no fan of carousels, but I do think they work for hero sections. As long as you remove the auto-rotate and keep them filled with valuable content you’ll see positive results from visitors.
You’ve probably noticed throughout this post how some hero images only take up a certain amount of space on the page, while others span the full height.
This can be designed programmatically to fit any browser for responsive devices.
In my opinion there is no major difference between these techniques. The effect of seeing a large image is the same whether it takes up the entire screen or whether it only spans a certain width/height on the page.
However there is one common feature that all hero images must follow: being above the fold and in clear view.
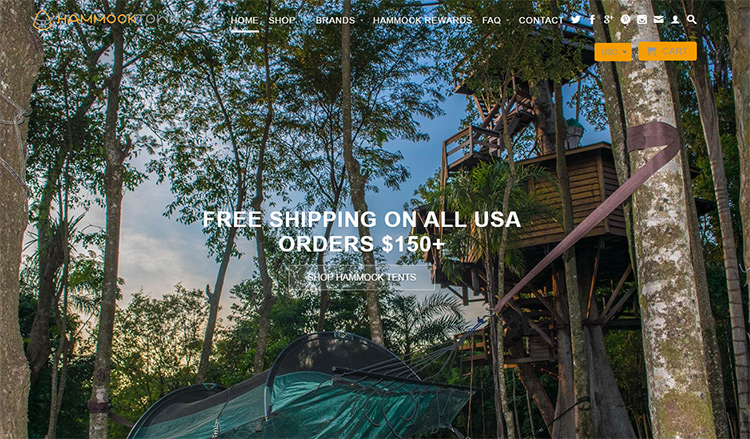
Examples like Hammock Town may go a bit too far with images that feel far too vertical to fit on the page naturally.

But as long as the image helps to sell then it’s probably worth using. And you can track user analytics to gauge how many people bounce away from the page after first pageload.
I personally prefer fixed-size hero images because they’re easier to design and they get visitors to the content faster. But either technique can work well so test a few layout styles and see what you like the most.
So we’ve covered what hero images are and what they look like. Now you’re probably wondering how to get quality images for your own hero sections.
Generally speaking, there is no best approach. Sometimes a personal photo of the company’s founder works best on a corporate homepage. Other times a stock photo of an office lobby or an office park works better.
Think in terms of blending photos with your business goals. These hero photos will truly define your website and radically affect your branding, so make sure your heros offer a certain feeling or emotion that best reflects your site.
Avoid generic-looking business people smiling for no reason. This is so canned and obvious that people will immediately distrust your website as spammy.
I recommend taking a few photos yourself with a digital camera or with your iPhone/smartphone. Plenty of free intro guides can teach you how to take photos with your smartphone for free. And most smartphones have incredibly large cameras where most photos will be plenty large enough for your website.
The newest iPhone 7 and iPhone SE cameras both have 12-megapixel lenses which translate to plenty large enough for a hero picture.
But if you’re not comfortable taking photos you could always hire a photographer, or go cheap and use free stock photos off the Internet.
Free photos may not exactly fit what you need, but you can probably find one that’ll blend well enough to work as a hero image.
If you can’t snap your own photos then your next best choice is stock photography. But most stock photos are just plain cheesy and they can make your website look worse.
Thankfully the rise of creative commons paved the way for dozens of new stock photo sites that focus on quality over quantity.
I’ve organized my picks of the absolute best stock photo sites you can use for finding photos. These are far from the only sites online, but they’re the most detailed and the best to browse if you’re looking for free high-quality hero photos.

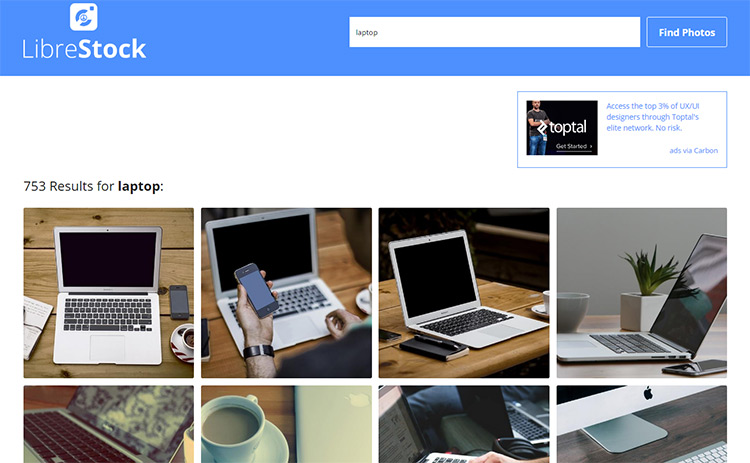
The best site to start your search with is LibreStock. It pulls free stock photos from 47 different websites all with CC0 licenses.
Basically this means you can use the photos for any reason with no attribution.
Everything on the LibreStock website is easy to use. Punch in a few keywords, filter through images, click the download button and grab a copy. Presto!
I will say most of these photos do feel very original. Some feel like the cheesy stock photos we’ve all grown to despise, but most really do have a natural style to them.
And since they’re all free I absolutely recommend saving time by searching through all 40+ photo websites by using this one awesome tool.

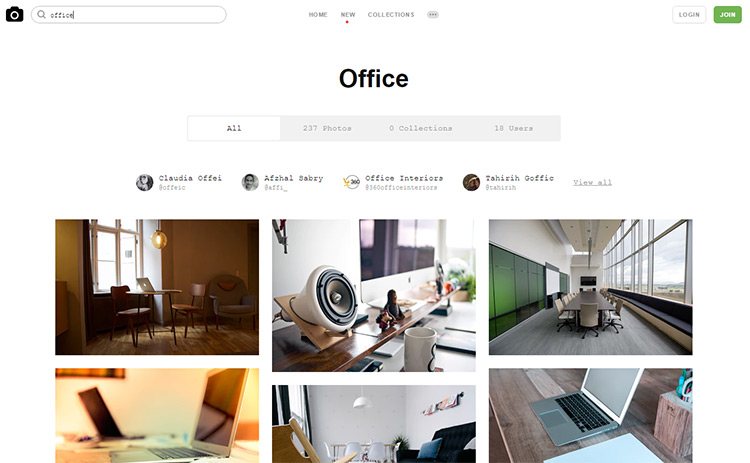
Next is another popular site Unsplash which has been around for quite a few years. It is perhaps the original CC0 stock photo site because it predates most of the current ones.
However this site does not pull results from other websites into one feed. Instead it has a unique library of photos submitted by photographers all over the world. Unsplash doesn’t have the prettiest interface but it works well and offers a ton of quality photos.
You can search by keywords in the top-left search bar or browse collections curated by other users.
This site is a hodgepodge of amazing material and they add 10 new photos every week so there’s always new stuff added into the collection.

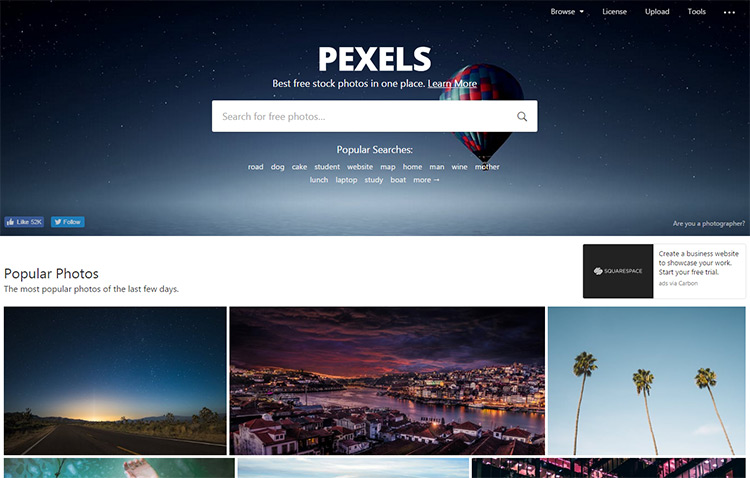
A similar website Pexels also curates photos from photographers and offers them for free. This site came after Unsplash so it does have a smaller library. However the photos are all different so you’ll have your pick of the litter.
Photos can be organized by recently submitted or most popular based on user likes and downloads. All photos are available under a CC0 license so you don’t need to give any credit(although it’s always encouraged!)
I highly recommend using their browse page to see which categories are available. You can browse through certain categories, specific photographers, and related collections curated by others. Awesome site and well worth saving for hero images.

I just recently found Everypixel and I recommend it for a few reasons. Firstly it’s a wonderful site and it does curate a lot of quality photos. In fact it pulls from 50+ different websites to gather as many results as possible.
That said, many of the results do look like those darn cheesy stock photos. It’s easy to filter out these results but they seem to pop up for every new search.
Since this website pulls from paid sources you’ll often find premium photos mixed into the free photos. This can be annoying when you find something you like but realize it costs money.
Since Everypixel has such a large search base I still recommend it as a resource. Just be cautious while searching to avoid the poor-quality pictures.

StockSnap offers free photos all curated by unique photographers. Some photos in this library were pulled from other sites like Pexels, but most are original to StockSnap.
Unfortunately it is a pretty small website so it doesn’t have that much to pick from. It should be used as an extra site you can check out once you’ve exhausted everywhere else.
But still I do like the interface and the filtering options are superb. An impeccable search tool for at least bookmarking and coming back to as needed.

One cool feature about Visual Hunt is that you can browse photos by tags, colors, and even locations. It has a massive library of 350MM creative commons photos and they’re all free to use.
However not all of these 350 million photos are CC0(free without attribution). Some fall under different licenses so you’ll have to check each photo license before downloading.
Still the selection is incredible and the advanced search features are the best part of this site.

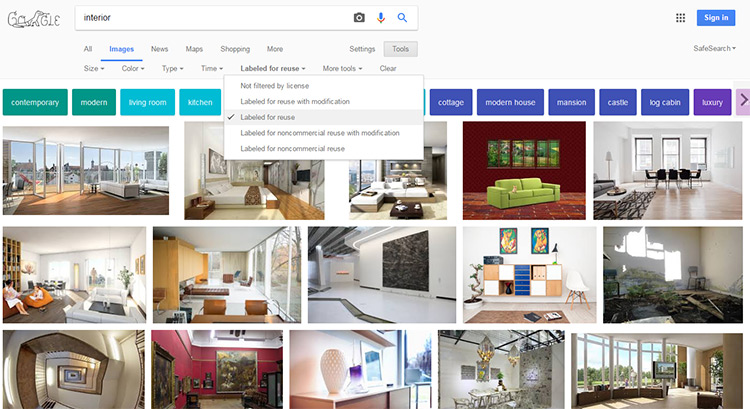
The search engine we all know & love actually has some filters you can use to limit search results. The Google Image Search results page has a link at the top labeled “tools”. Click that, then click ‘usage rights” underneath and choose the filter “labeled for reuse”.
These photos have been specifically designated for reuse by anyone so you can use them on your website as hero images.
Because this is Google you’re bound to find tons of cheesy stock photography. But you’ll be surprised how many great photos are mixed into the bunch.
Google indexes photos from basically every single website, so this is truly the ultimate search tool. It certainly won’t be perfect and it won’t always offer the best results. But I think it’s worth saving and checking if you just can’t find any good photos elsewhere.
To wrap up I’ve curated a huge list of 50+ more websites using hero images. This list includes a large variety of background hero videos, carousels, and images to offer a wide breadth of inspiration.
Take a look over this list and see what you think. And I hope this post can be a great resource for designers and business owners looking for novel hero image ideas.