Dynamic sketching and wireframing are vital aspects of interface design. The creative process should start rough and move towards solid ideas.
But it’s tough for new designers to understand the value of wireframing – especially getting away from the computer and sketching ideas with paper. These sample wireframe designs visualize websites and mobile apps in rough form.
Each photo from this gallery is from Instagram with a link back to the original source. You’ll find a lot of raw wireframe inspiration demonstrating the true creative power of paper & pencil.
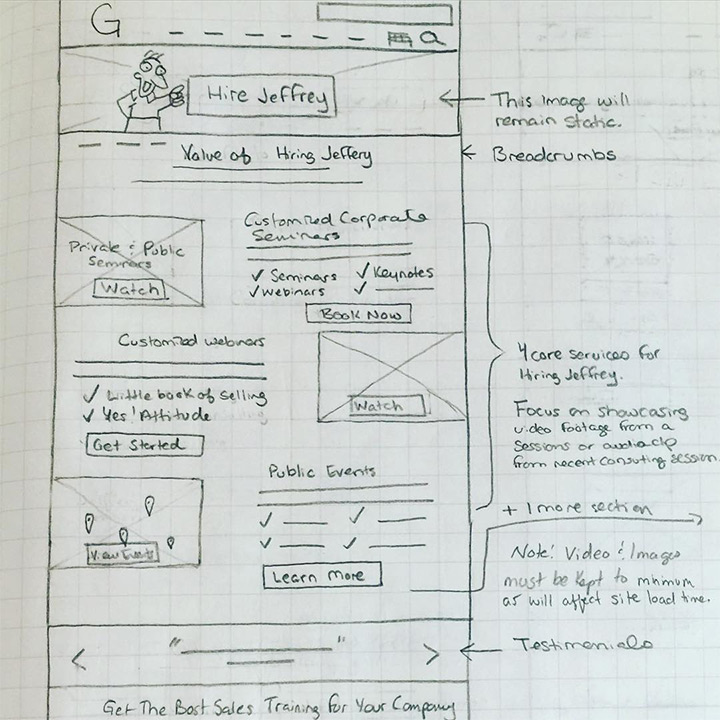
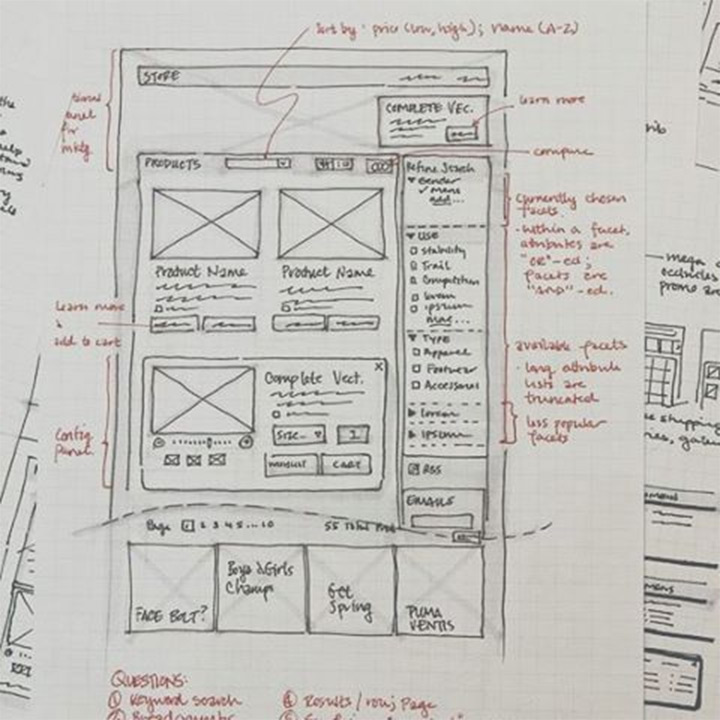
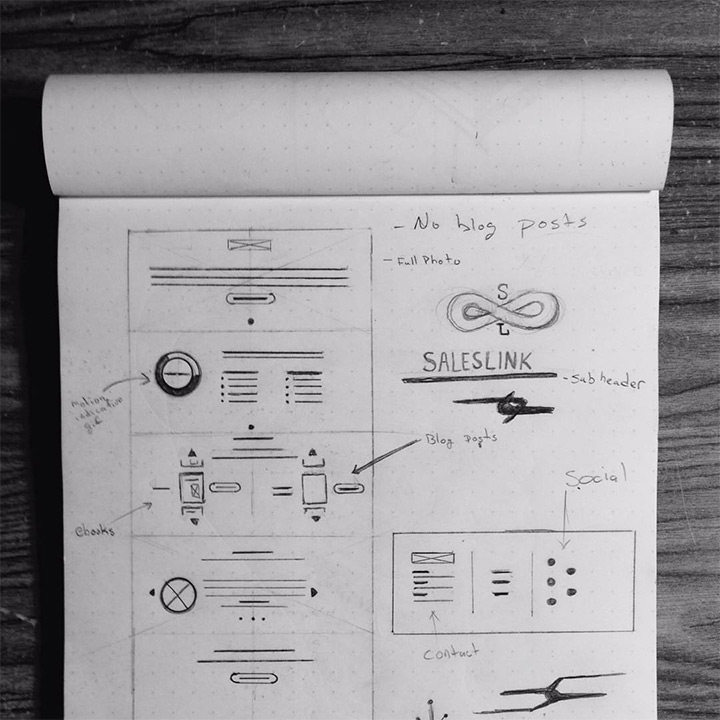
Wireframe w/ Callouts

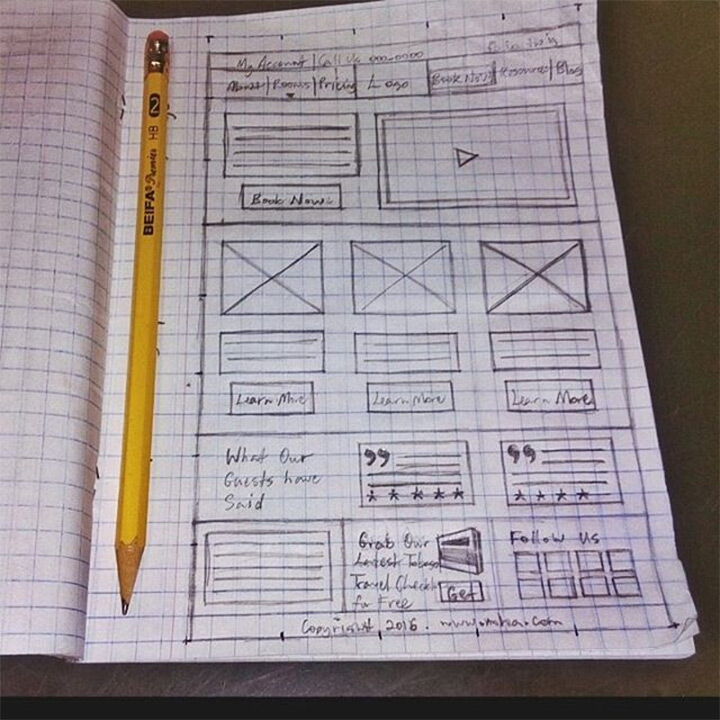
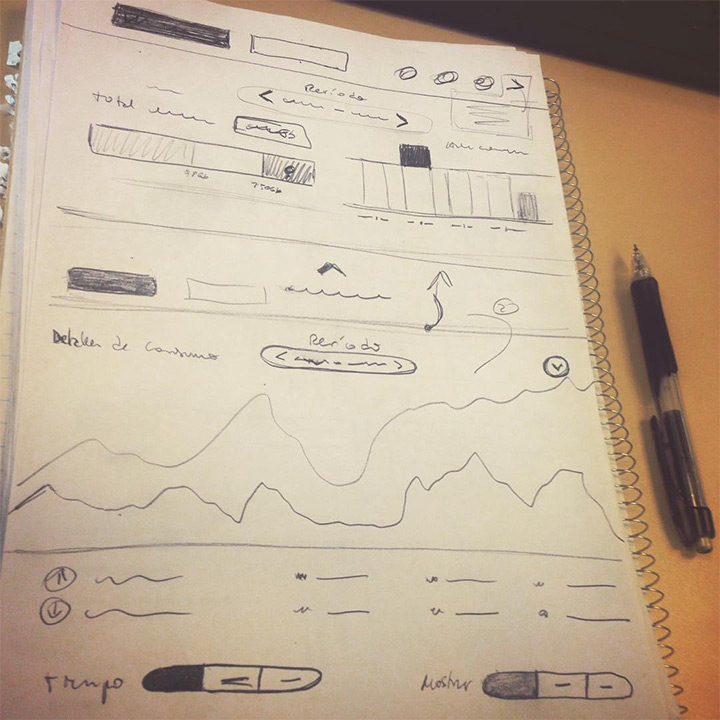
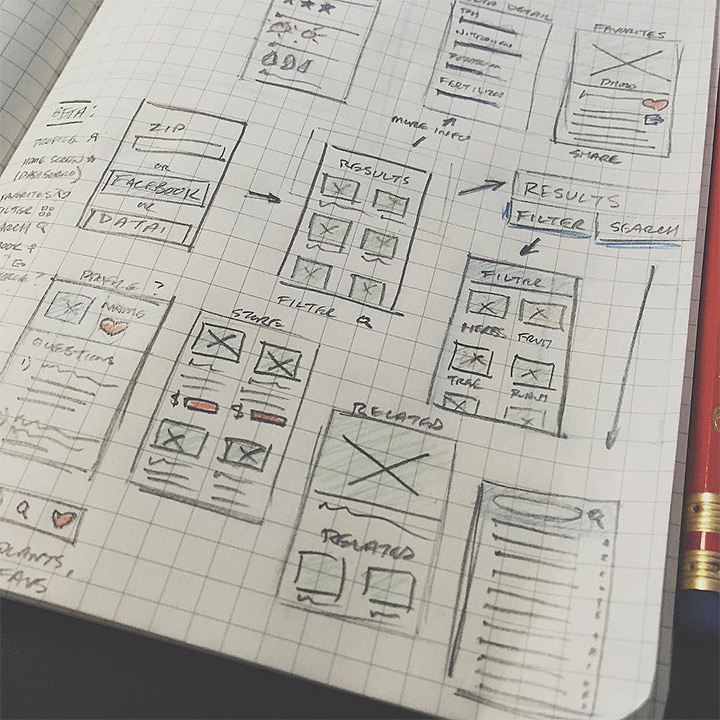
Finance Website

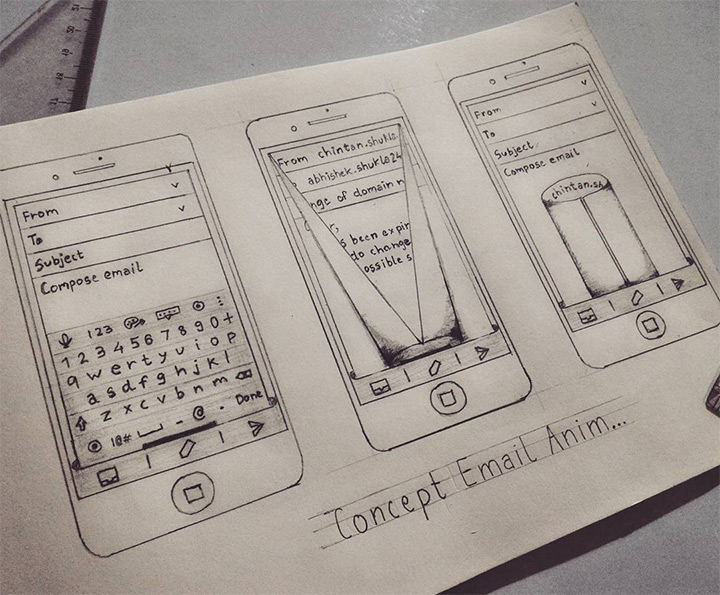
E-mail Admin

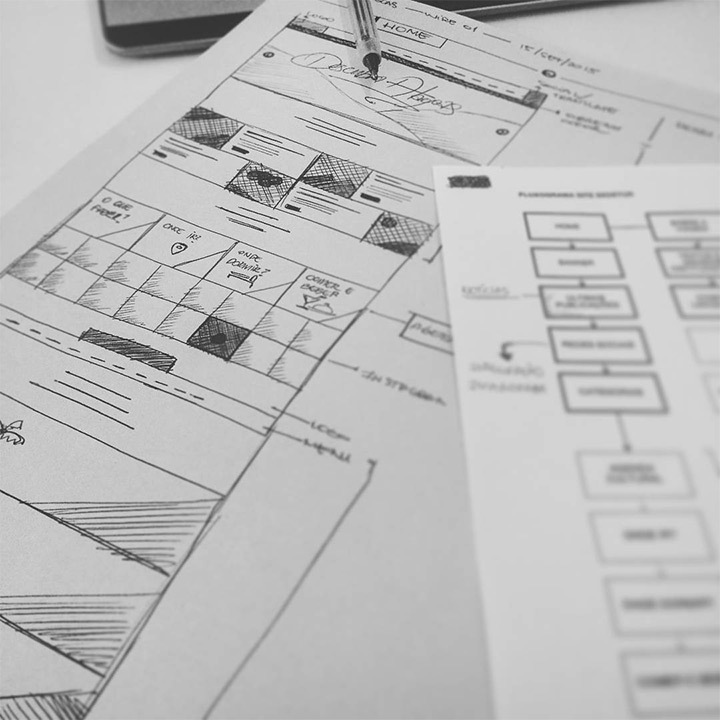
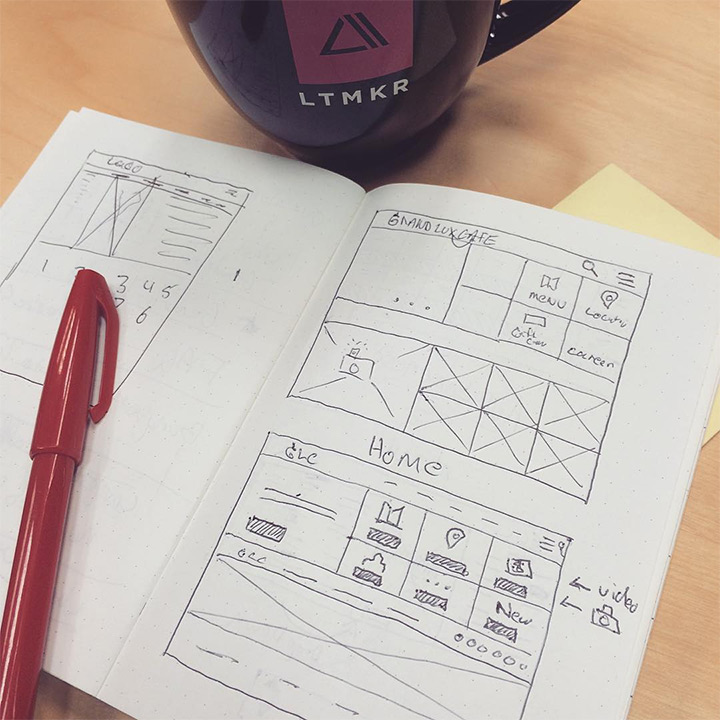
Website Sketch

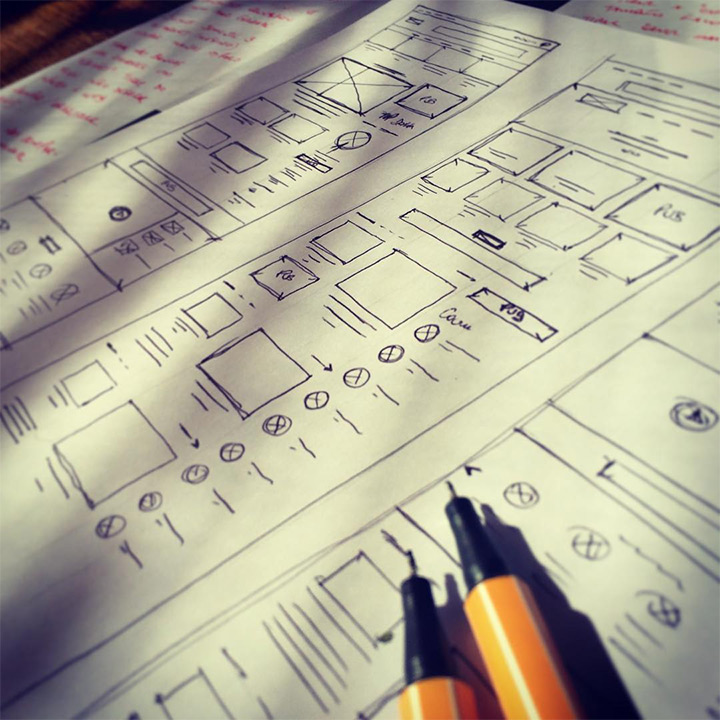
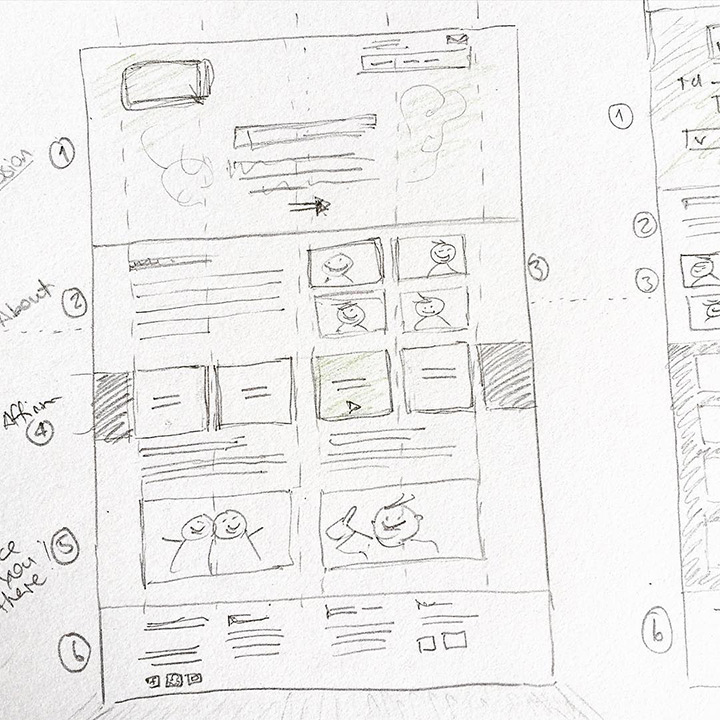
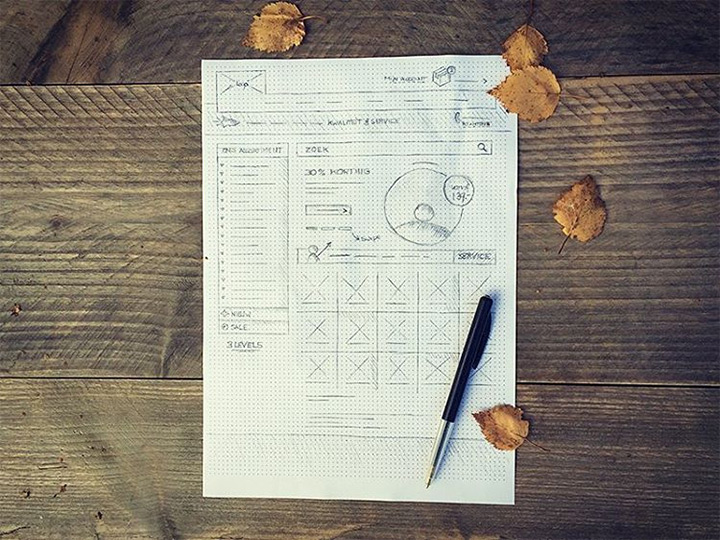
Layout Sketches

Lo-Fi Wireframe

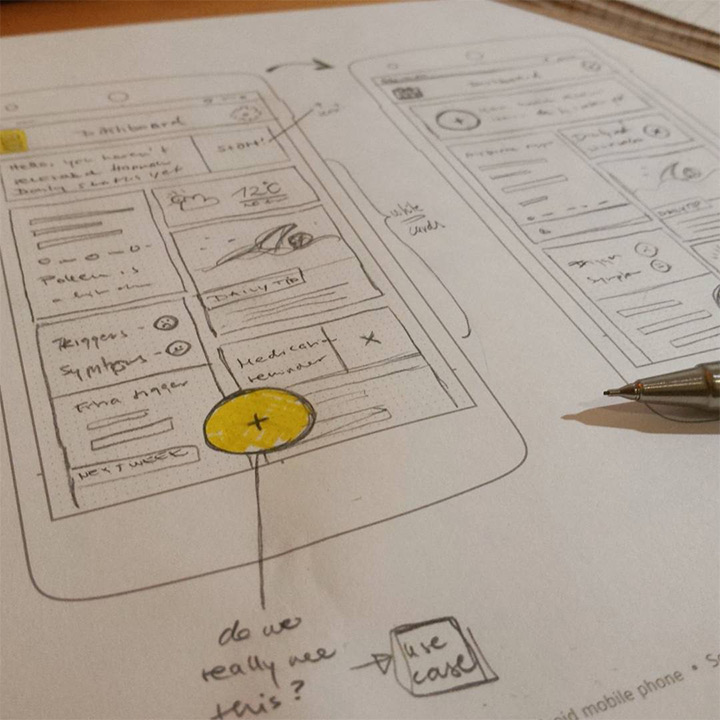
App UI Wireframes

Hi-Fidelity App Wireframes

Prototyping

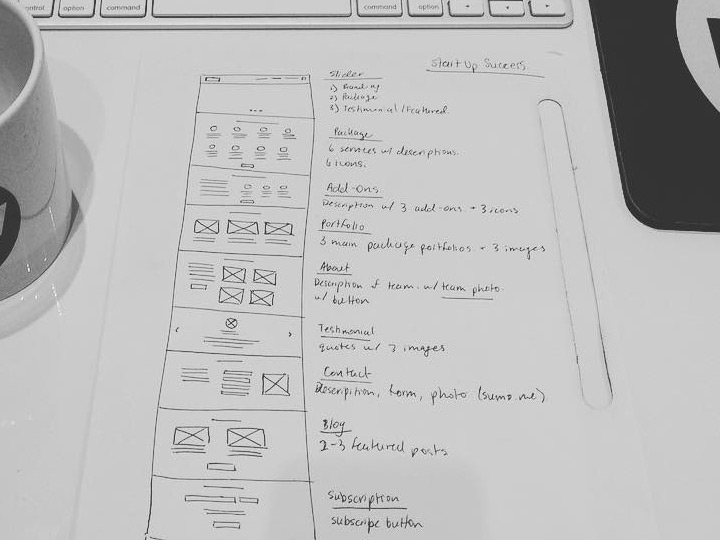
Startup Wireframe

Sketchbook

Interface Elements

Concept Strategy

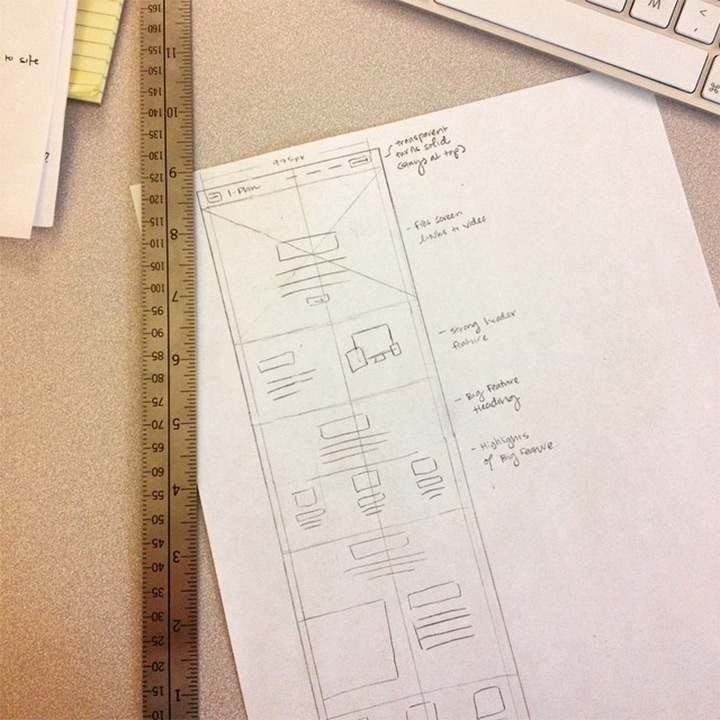
Precision

High-Fidelity Wireframe

Website on Paper

Web Project

Simple Website

Detailed Wireframe

UI Sketching

UI/UX Wireframing

Mobile App Prototyping

App UI Sketches

Website Interface

Measured Wireframes

Wireframe Sketches

Dot Grid Sketchpad

User Flow Wireframes

Homepage Sketch Design

Dot Grid Paper

Website Wireframes

Rough Wireframe Sketch

Hand-Drawn Wireframe

Web UI Sketching


Author: Jaime Morrison
Jaime is a jr. designer interested in mobile UI/UX research and frontend web development with JavaScript frameworks. He covers general news and useful resources in the web design space.