The JavaScript superset language TypeScript just released a new website design. The new layout is a lot cleaner and easier to use, and it feels much more inviting to new developers.
TypeScript has gained popularity as a tool for adding types and compiling features into raw JavaScript code. It compiles into ES6-compliant JavaScript and offers plenty of features relevant to modern frontend development.
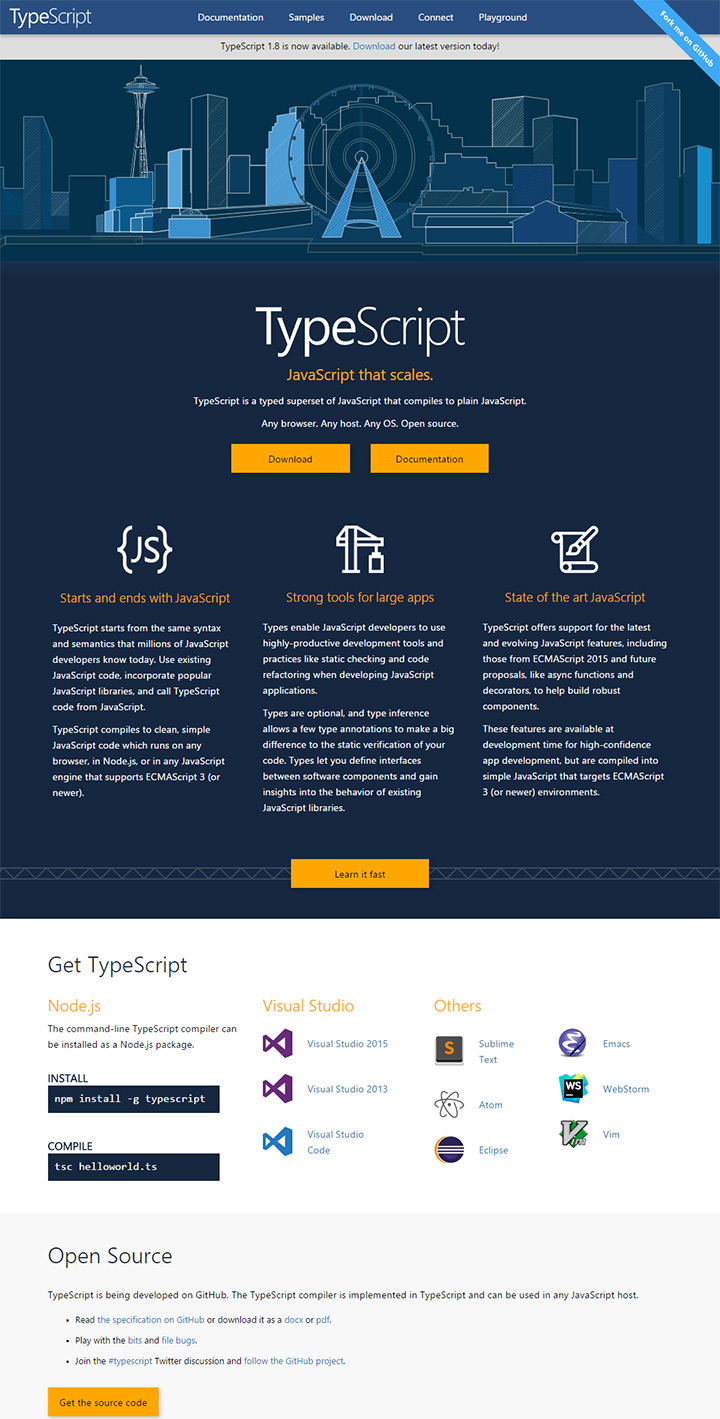
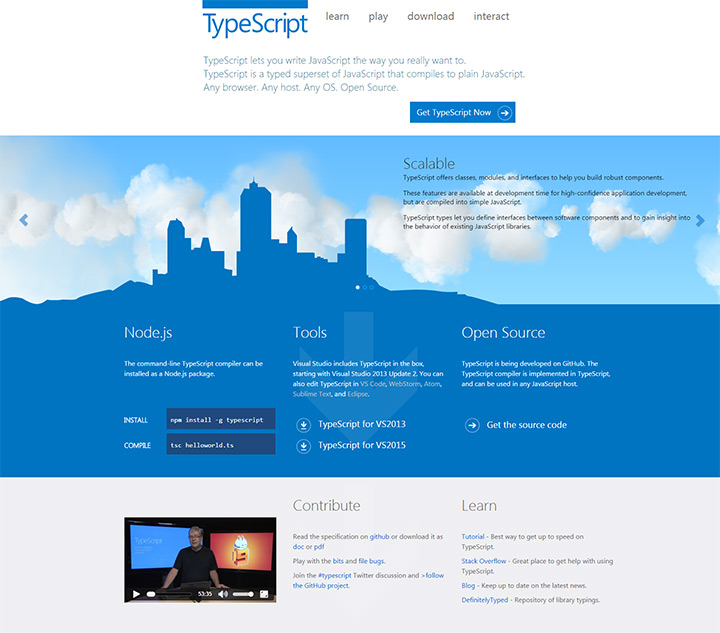
The new website is a true reflection of TypeScript’s maturity. It features much richer shades of blue with stark contrasting highlights. The TS logo is more prominent, content is easier to read and primary links are given priority like the GitHub repo and call-to-action buttons.
Overall I’d say this new design is a big step forward for the TypeScript brand. It looks much more professional which matches the tone of TypeScript’s newfound love affair with Angular 2.
Take a peek at the following screenshots comparing the new website to the old design.


You can drop a comment in the Designer News thread or share your opinions with the TS team on Twitter @typescriptlang.